Build a No-Code Web App
A quick guide to custom building a no-code web application
Step 1: Simple Application? try these tools
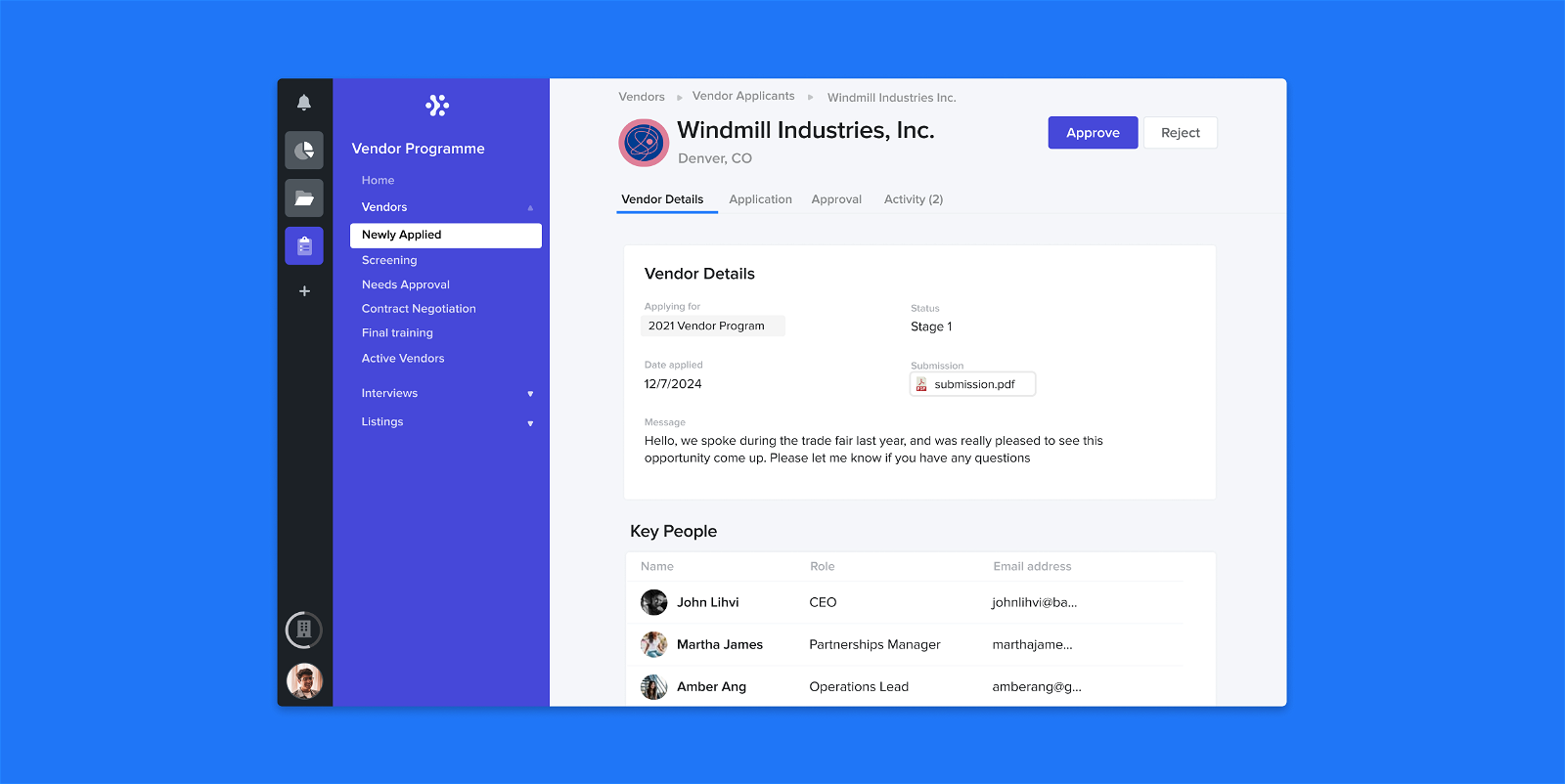
Stacker
Building your web app for a Business? With integrations to lots of popular databases like Airtable, Stacker lets you build private, secure customer portals and internal tools without coding.
Step 2: Need a more complex web app?
Pick from these more advanced No-Code Builders
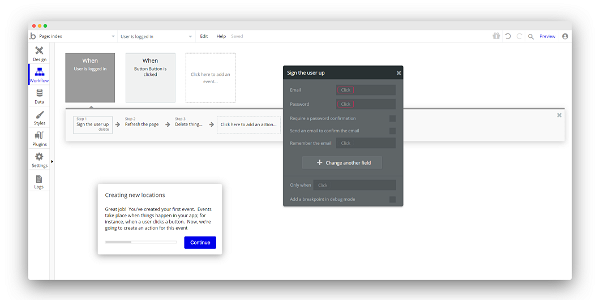
Bubble
Bubble is the go-to no-code tool for building complex web applications, with a large eco-system (See Zeroqode) and plenty of support out there.
Step 3: Add the Finishing Touches to your Web App
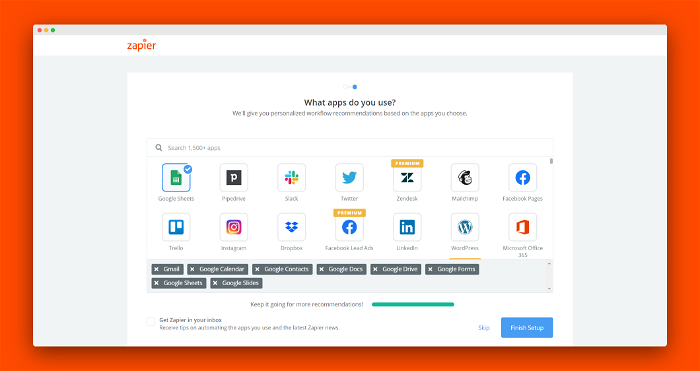
Zapier
Zapier helps your no-code web app do more by connecting up your other tools. You can connect Webflow forms to send data into your Airtable database, for example.
Step 4: Pick a name and register a domain for your web app
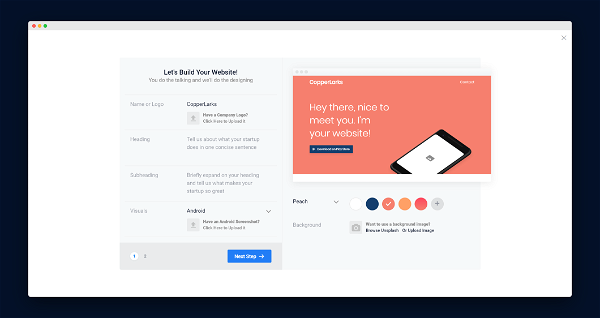
Shopify Name Generator
One of the best name generators out there, even though you're not building an online store. Choose your web app's name and skip the Shopify signup
Step 5: Get a Logo for your No-Code Web App
Step 6: Launch your Web App!
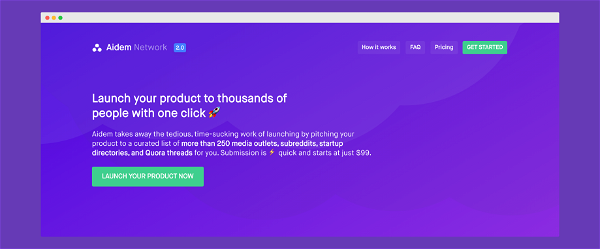
Aidem Network
Aidem Network helps you get your no-code web app's initial users by launching your product across various startup directories, PR agencies and more