How NetNada built a prototype of their platform using Stacker – and raised $250k in investment
See how a carbon tech startup built an early version of their platform, and iterated quickly to prove it worked.
Table of Contents
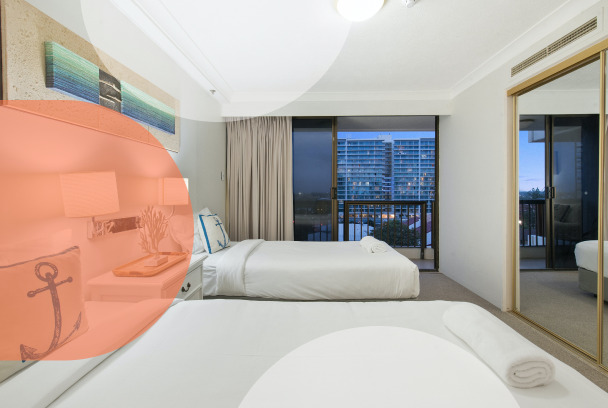
Environmental tech company NetNada wanted to quickly build a version of their sustainability analysis platform so that early customers could test it out. No-code tool Stacker was the perfect fit.
The business
NetNada was set up to solve a problem that founders Afonso Firmo and Lochie Burke spotted in the sustainability analysis sector: all the software out there was targeted at the big boys. Small to medium-sized businesses (eg, 15-100 employees) were left either having to engage with super pricey consultants or taking no action at all. A solution was needed and NetNada was born.
With just one click, the company rigorously analyses businesses to give a clear carbon emissions map of all their activity, before proving smart and affordable ways they can reduce emissions and communicate those wins with clients and stakeholders. ‘With legislations changing, we know we need to deploy a solution at scale that, in the future, could onboard 50,000-100,000 customers and not just replace consultancy, but automate the process of carbon accounting and sustainability for everyone,’ says Afonso.

The problem
When the business was set up in 2020, it was built largely using no-code tools. That meant a landing page using the website builder Webflow where customers could book a demo, a database set up on Airtable and the automation tool Zapier to connect the two. But that created a pretty limited and clunky customer experience.
‘From a business perspective, we wanted to go and test the market straight away, with a sexier, flashier alternative of what sustainability could look like in terms of admin and interaction with a product,’ says Afonso. ‘So instead of us being a consultant that sends you emails with spreadsheets and you have this back and forth, you jump straight into a customer portal and it suddenly makes sense.’ Afonso and Lochie were adamant that a slick customer portal was integral to NetNada’s success. They also needed to create a platform quickly, so they could test and iterate, and have something tangible to show to investors as they sought external funding.

How they tackled it
Step 1: Seeing what Webflow could do
The first port of call for Afonso was seeing what was possible on the website builder they were already using, Webflow. ‘We tried seeing if we could just use a membership Webflow site, but we saw that we needed the power of Airtable and the capabilities of a dynamic user experience,’ he says. That meant looking elsewhere.
Step 2: Creating an MVP on Stacker
That led the pair to Stacker, a no-code tool that allows its users to create a customised customer portal on top of an Airtable database – perfect for NetNada. ‘We used Stacker because we needed something really user-friendly that anyone can use – and the magic happens in the background,’ says Afonso. ‘All you have to do as a customer is upload a couple of files, build a couple of connections and you start seeing the results straight away.’ Using Stacker allowed the business to quickly build a minimum viable product for their platform and put it in front of customers to engage with.
Step 3: Iterating, iterating, iterating
Stacker was then used as a testing ground for improving the user experience. ‘In the MVP phase, it allowed us to focus on understanding what the customer needs and adapting straight away to improve [our offering] for the next customer,’ says Afonso. They started changing and tweaking what they would show to different customers depending on where they were in their sustainability journey.
‘We were able to create a dynamic user interface that changed depending on the user journey,’ adds Afonso. Rather than spending two months building out a new version of the platform, building on Stacker allowed for fast iteration. ‘We could change things in a matter of days, sometimes even hours,’ he says. That also meant that if the business had a potential customer, they could go back with a new version of the product straight away to see which product features were sticking the most. Using Stacker, Afonso and Lochie had created a tangible product with a bespoke user experience that they could take to investors.

‘We were able to not only service and test the market in no-code, but develop a really good understanding of what the experience should look like if we were to develop it ourselves.’
Takeaways
You need to know when to use it
For Afonso, understanding the areas where no-code can add value to the business has been super important. In his case, that’s been fast prototyping. ‘We were able to not only service and test the market in no-code, but develop a really good understanding of what the experience should look like if we were to develop it ourselves,’ says Afonso. ‘It opened doors – we could have early conversations where the product was more developed than, say, our customer acquisition. We could share our screen and say this is what it looks like: this is an experience.’ As NetNada grows, Afonso says they’ll continue to use no-code for other feature validation – to test whether different elements actually work before fully releasing them.
Lean on your community
Given the different learning curves of the various no-code tools out there, leaning on those who are a bit more used to working with the tool in question is pretty useful. In Afonso’s case, the Stacker community has proven invaluable. ‘Once we were a week and a half into using Stacker, we reached out to the community and asked them complex questions about using different features to bring our ideas to life.’ That support and feedback has been instrumental as the business has grown.
It pays to understand some software basics
According to Afonso, understanding the basics of how software functions, makes a big difference to the learning process. ‘Start learning about how databases work with the front-end, about what needs to be dynamic about storing data,’ says Afonso. ‘Having that knowledge of how things work and being able to showcase that end objective really helps, especially if you’re working with contractors.’
It’ll open your eyes to a whole world of use cases
One of the things that Afonso is most vocal about is that solving one problem with no-code will open your mind to a whole range of unexpected uses for your business. ‘Once you’ve seen the potential of the ecosystem, you’ll look at your business and see another thousand things you can solve,’ he says. ‘So even if you commit that initial two weeks to develop this part of the idea, you’ll then open your vision to other things you could improve or leverage using no-code.’
Full disclosure: NoCode.Tech was bought by Stacker in early 2022. Our editorial independence means that we review Stacker completely impartially – as we do every other tool in the no-code space.


Similar Tutorials
Want to read
more articles
like these?
Become a NoCode Member and get access to our community, discounts and - of course - our latest articles delivered straight to your inbox twice a month!