How RentLingo saved $10k a month by auto-syncing their data
Setting up an automation to sync data between a spreadsheet and a website has transformed this business.
Table of Contents
Apartment listing and review platform RentLingo use the no-code tool WhaleSync to automatically and instantaneously sync their data between their database (on AirTable) and website (on Webflow). It’s been a serious game changer for the business – saving precious time and money.
The business
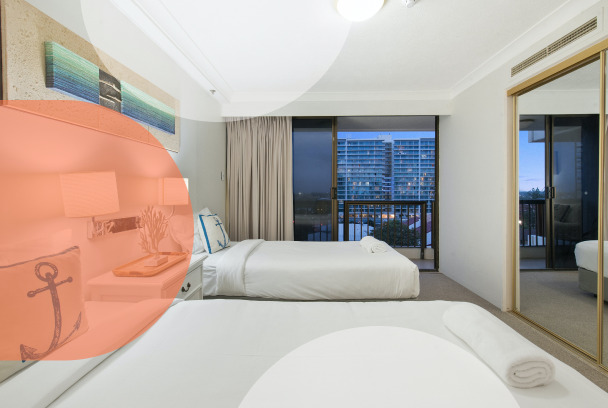
Ever been on an apartment hunt and struggled to know where to start, or who you can even trust? RentLingo was started to solve that problem. It's an apartment review and listing platform, based in a host of US cities, that makes finding the right space to live a little easier. It takes a data-focused approach to analysing apartments by sending out experts to inspect living spaces and evaluating them on over 30 different criteria. That’s then factored into a bespoke rating system to create a platform of high-quality apartments and in-depth reviews.
Initially, like many businesses, RentLingo was built with external software developers. Post-launch, that soon became pretty costly and inefficient. ‘I was highly motivated to grow the product, but developer time was very expensive and no matter what we did, there was still a bottleneck,’ says team leader Jared McKinney. Having worked with no-code tools before, Jared knew that maintaining and expanding RentLingo could be done through no-code tools – meaning he wouldn't need to splurge a big chunk of his budget on outside developers.

The problem
Jared used Airtable for the back-end of the website, where all the database information could be inputted onto spreadsheets, and Webflow for the front end, to create a slick website to present the information. But the real issue was how data could be synced between them. RentLingo has over 8000 apartment listings which means a lot of data – and data that constantly needs to be updated as details and information change. What he needed was a failsafe layer of connection between Airtable and Webflow to allow for real-time updates and the ability to create a truly responsive platform.
How he tackled it
Step 1: Trying Zapier
Jared’s first inclination was to go with Zapier – a tool that helps you automate repetitive tasks between two or more apps. After a spot of testing though, he realised it wasn’t the right fit for the sheer scope of the data that RentLingo were working with. ‘I'd built the whole thing in Zapier, but it didn't work. Zapier isn't fast enough. It's really built for one-off automations,’ says Jared.
Step 2: Looking at other options
So what else was out there? Jared looked too similar tools like Nobull and PowerImporter. Nobull makes it possible to link and create relationships between Airtable columns and Webflow CMS data, but Webflow’s fussy platform really limits what NoBull can handle. PowerImporter also syncs data with Webflow CMS, but again it can quickly run into technical issues when certain Airtable and Webflow fields overlap.
Step 3: Enter WhaleSync
That perseverance, though, eventually led to Jared stumbling upon WhaleSync. The data syncing tool allows for instantaneous and automatic data synchronisation and two-way updating between Webflow and Airtable, and it’s easy to launch. All you have to do is link your apps and pick the data fields you want. ‘With WhaleSync, you make an update on one end and it's done in seconds on the other end. That was really the level of responsiveness we needed for this application to launch through no-code tools,’ adds Jared. It was the missing piece to complete RentLingo’s no-code ecosystem.

'I can add new sections to pages across 8000 listings in a couple of hours and I can do that myself with zero-technical background or coding skills.'
Takeaways
Rentlingo has saved a lot of cash
According to Jared, the tangible benefits to the business have been substantial. He estimates that he's saved around $10k a month in money that was being spent on external developers. It's also allowed people within his team to focus on bigger priorities for the business – saving roughly 50 hours a month on manpower.
They can do more with their data than before
Using no-code tools hasn't necessarily put limitations on what RentLingo can do with its data. 'Our data is just as secure as it was and we actually have a higher degree of flexibility and customisation,' says Jared. 'I can add new sections to pages across 8000 listings in a couple of hours and I can do that myself with zero-technical background or coding skills.'
No-code has become a big part of the business
RentLingo's adoption of no-code tools hasn't stopped at just using Whalesync. Jared estimates that around 90% of RentLingo’s technologies are now no-or-low-code tools. It's become a prominent part of the business as they scale and grow.


Similar Tutorials
Want to read
more articles
like these?
Become a NoCode Member and get access to our community, discounts and - of course - our latest articles delivered straight to your inbox twice a month!