The Lowdown on
Stage
Everyone has brilliant ideas. Stage helps visualize them. You no longer need to learn professional design tools. With Stage’s unique approach, you can create high-quality app screens in minutes.
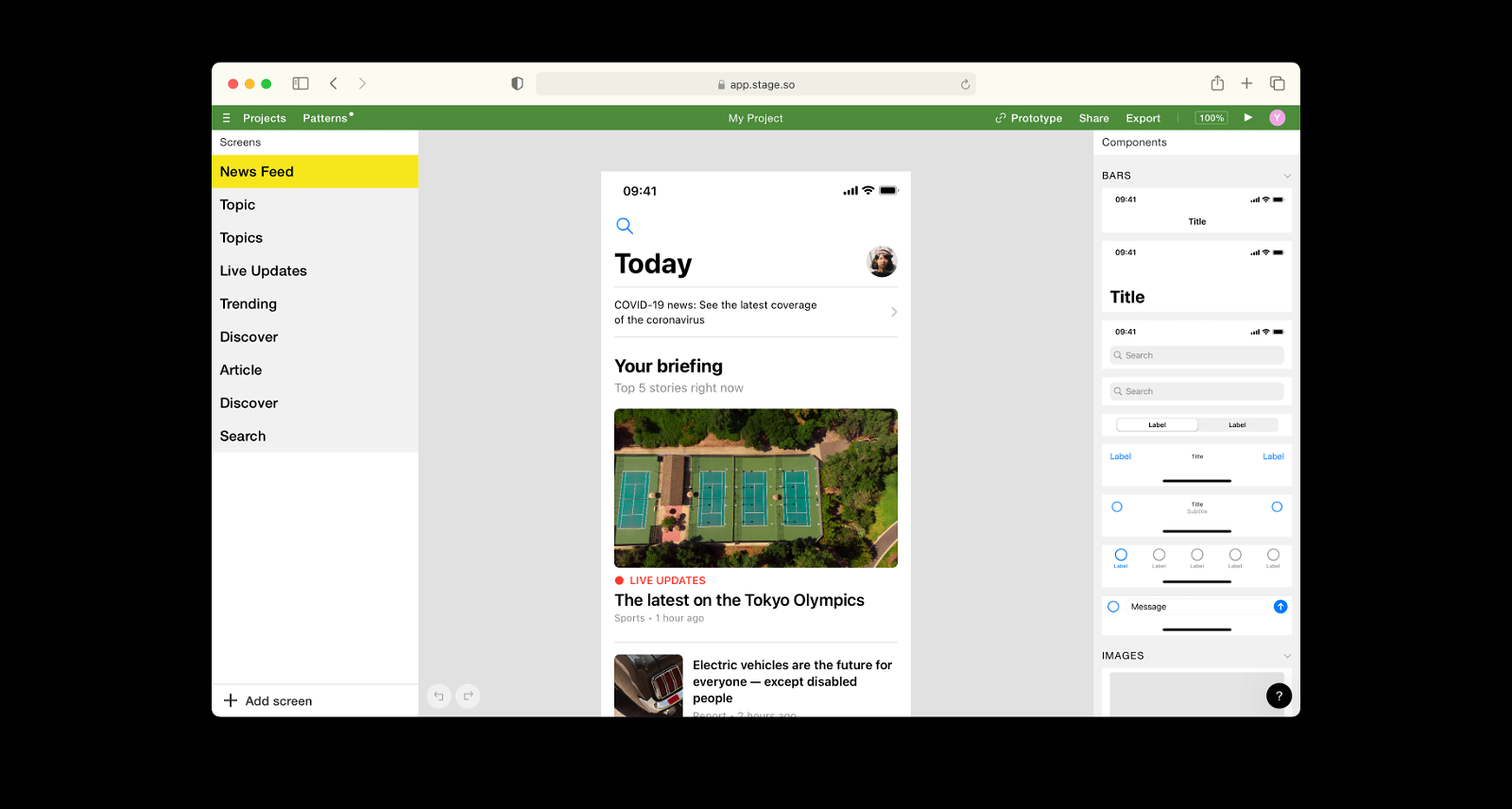
Design with pre-made components
Create a base of your design faster than ever. Drag and drop versatile and intuitively customizable components and create your mockup in minutes. No design skills are required.
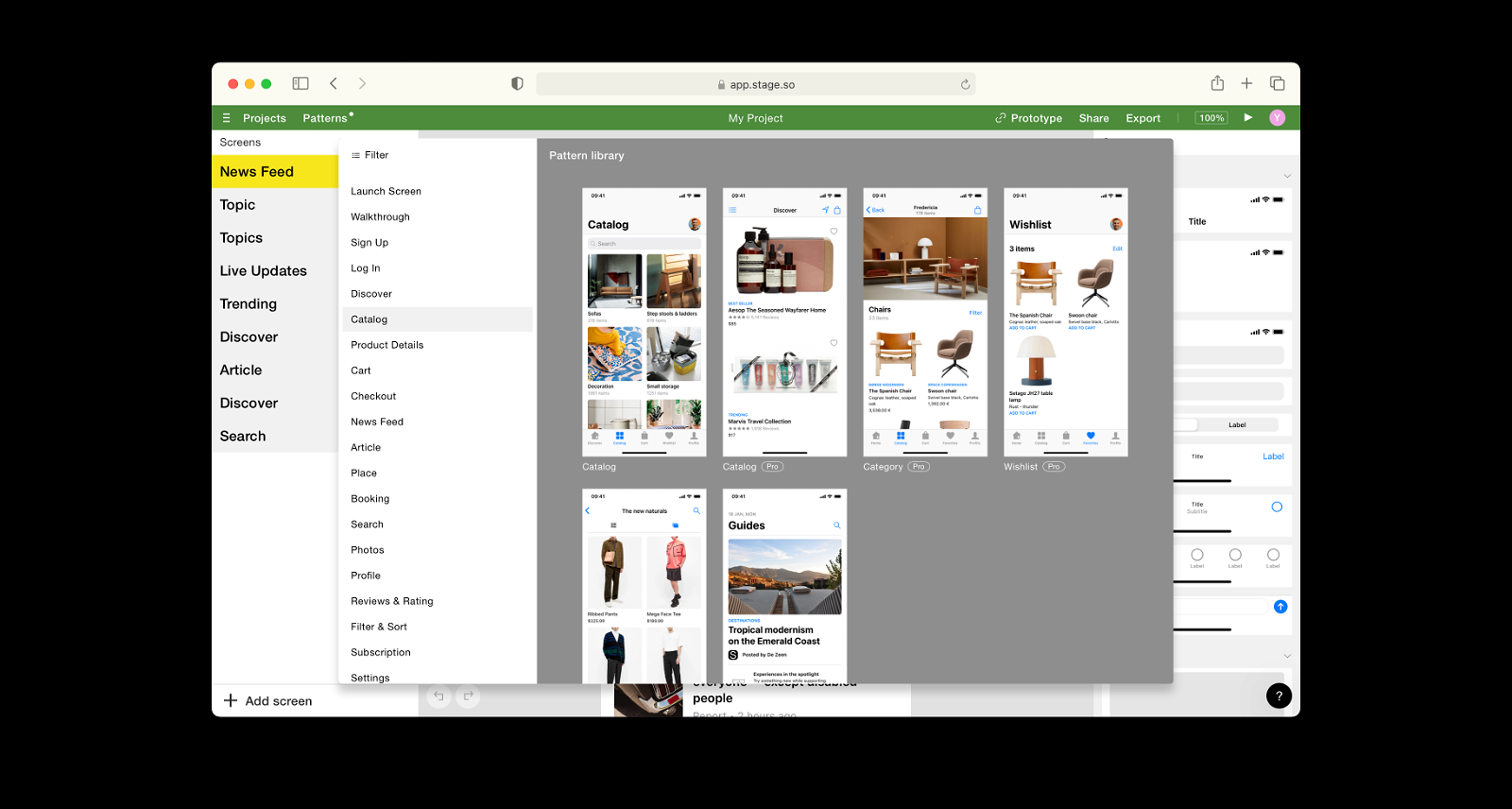
Pattern Library
You no longer need to start from scratch. Select ready-made screens from a collection of the most popular app design patterns to kickstart your creative process.
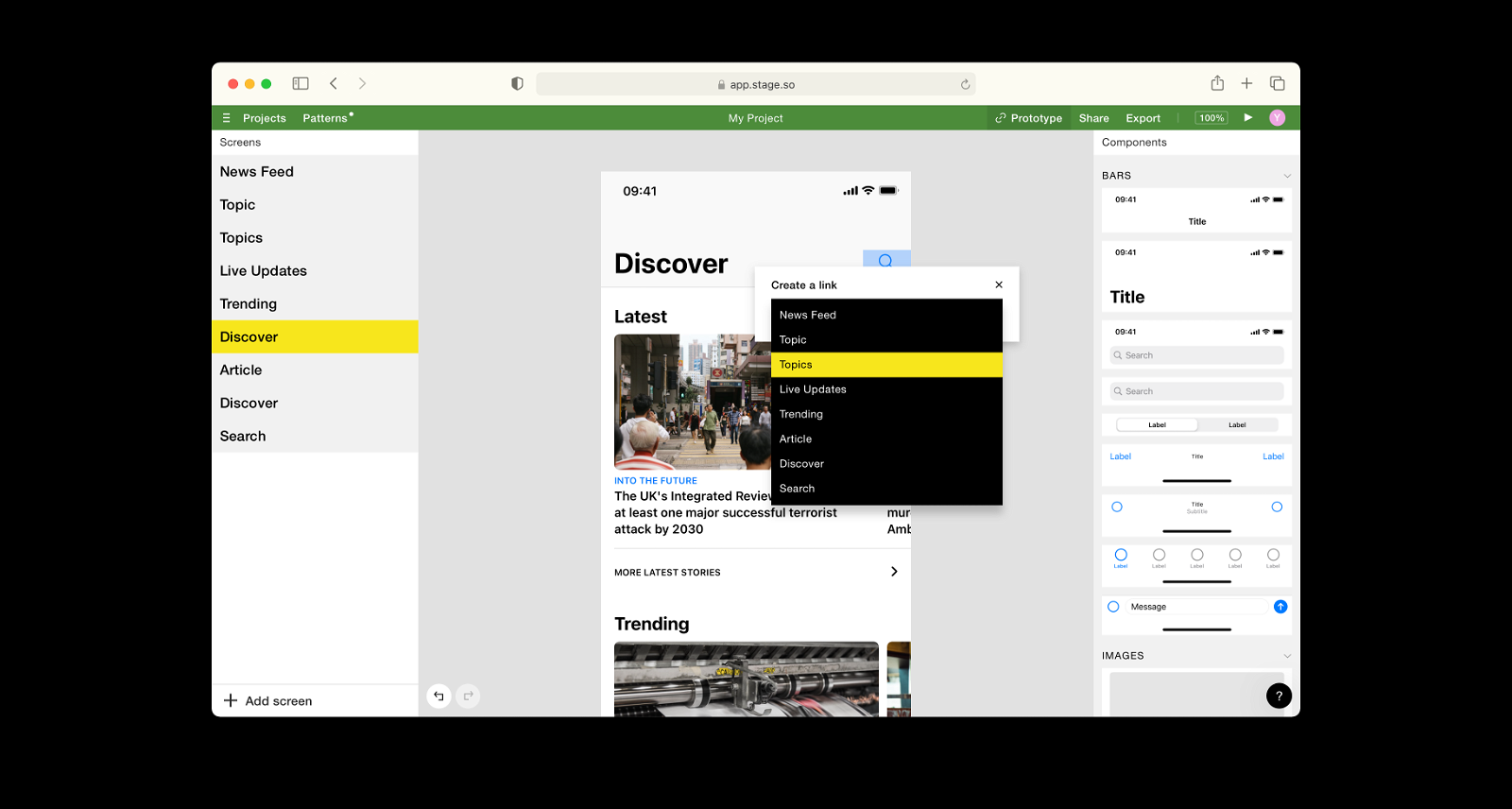
Prototyping and user testing
Preview your app designs right on your phone and test them as if they were already live. Validate your app's functionality on real users before starting coding and reduce product development time.
Export to design tool
There is no need to waste time struggling on a blank sheet. Transfer your projects to Figma with a single click and continue designing or starting development.

Are you building an app but you're not a designer? You may have noticed that design is just as hard as coding!
Luckily, Stage has you covered - Their simple mobile app design tool lets you create professional, beautiful wireframes of your app, then allows you to export Figma to get all the info you need to recreate the design in your app builder of choice - If you're building an app, use this tool first!

Exclusive NoCode.Tech Discount

The NoCode.Tech Verdict on
Stage





Are you building an app but you're not a designer? You may have noticed that design is just as hard as coding!
Luckily, Stage has you covered - Their simple mobile app design tool lets you create professional, beautiful wireframes of your app, then allows you to export Figma to get all the info you need to recreate the design in your app builder of choice - If you're building an app, use this tool first!

Are you building an app but you're not a designer? You may have noticed that design is just as hard as coding!
Luckily, Stage has you covered - Their simple mobile app design tool lets you create professional, beautiful wireframes of your app, then allows you to export Figma to get all the info you need to recreate the design in your app builder of choice - If you're building an app, use this tool first!

Explore our rating


Are you building an app but you're not a designer? You may have noticed that design is just as hard as coding!
Luckily, Stage has you covered - Their simple mobile app design tool lets you create professional, beautiful wireframes of your app, then allows you to export Figma to get all the info you need to recreate the design in your app builder of choice - If you're building an app, use this tool first!
How do I know which tool is right for me?

When considering a no-code tool, we always recommend taking 4 key factors into account:
Ease of use. How easy is it for a non-technical person with no coding skills to use this tool to make apps? Is there a big learning curve? Can someone who has a basic grasp of Microsoft Office also get a grasp of this tool? Or does it require a lot of up-front training? This is perhaps the most important factor to consider.
Flexibility. How much flexibility does this tool have in terms of what you can build? Can it handle complex decision-making behind the scenes and allow you to bring any app idea to life without any coding at all?
We award extra points here for tools which allow you to integrate with other tools for extra functionality, or let you add your own custom code. Consider whether or not all of your desired functionality is supported by a tool before you use it.
Design freedom. Does the tool give you full freedom to bring a design to life? Not all no-code tools have complete flexibility. Remember, this can be a double-edged sword. If you're not confident in your design abilities, you may wish to pick a tool with less design freedom, as often these tools will set beautiful defaults for you.
Glide is a great example of this. You can customise the branding colours and the order of components, but Glide ensures your design stays looking like a proper app appropriate for either the iOS or Android platform.
Cost-effectiveness. Simply, how affordable is this tool? Remember, this can get complex. Some tools will start with a trial while you build, but charge you to publish your app live. Other tools have specific limits, such as a certain number of records in your database or not being able to integrate other tools into your app without paying extra. As long as you can afford the lower tier plans and have a solid monetisation for your app, don't worry too much about scaling or long term costs as often you'll have income in future to supplement these.
Remember: A low score in any one category does not mean the tool is bad. For example, a tool with a high ease of use, but low flexibility and design freedom could simply indicate that this tool is incredible easy to use and perfect for a beginner. It could also mean the tool is focused on being the best tool on the market for a very specific type of app, like a portal or marketplace.
Stage
Explainer Video
You're out of lessons!
To watch more, sign up for a free NoCode.Tech acccount.
Find out more about
Stage
Pricing options for
Stage
$
0
Free
- 5 screens per project
- 1 active projects
- 2 editors per project
- All prototyping features
$
8
Professional
- All Free features plus:
- Unlimited projects and screens
- All templates and patterns
- Export to Figma and PNG
$
27
Team
- All Professionals features plus:
- Up to 5 editors
- Collaborative features
- Premium support