JetBoost






























Real-time search, dynamic filtering, and more for Webflow — without writing code.
The Lowdown on
JetBoost
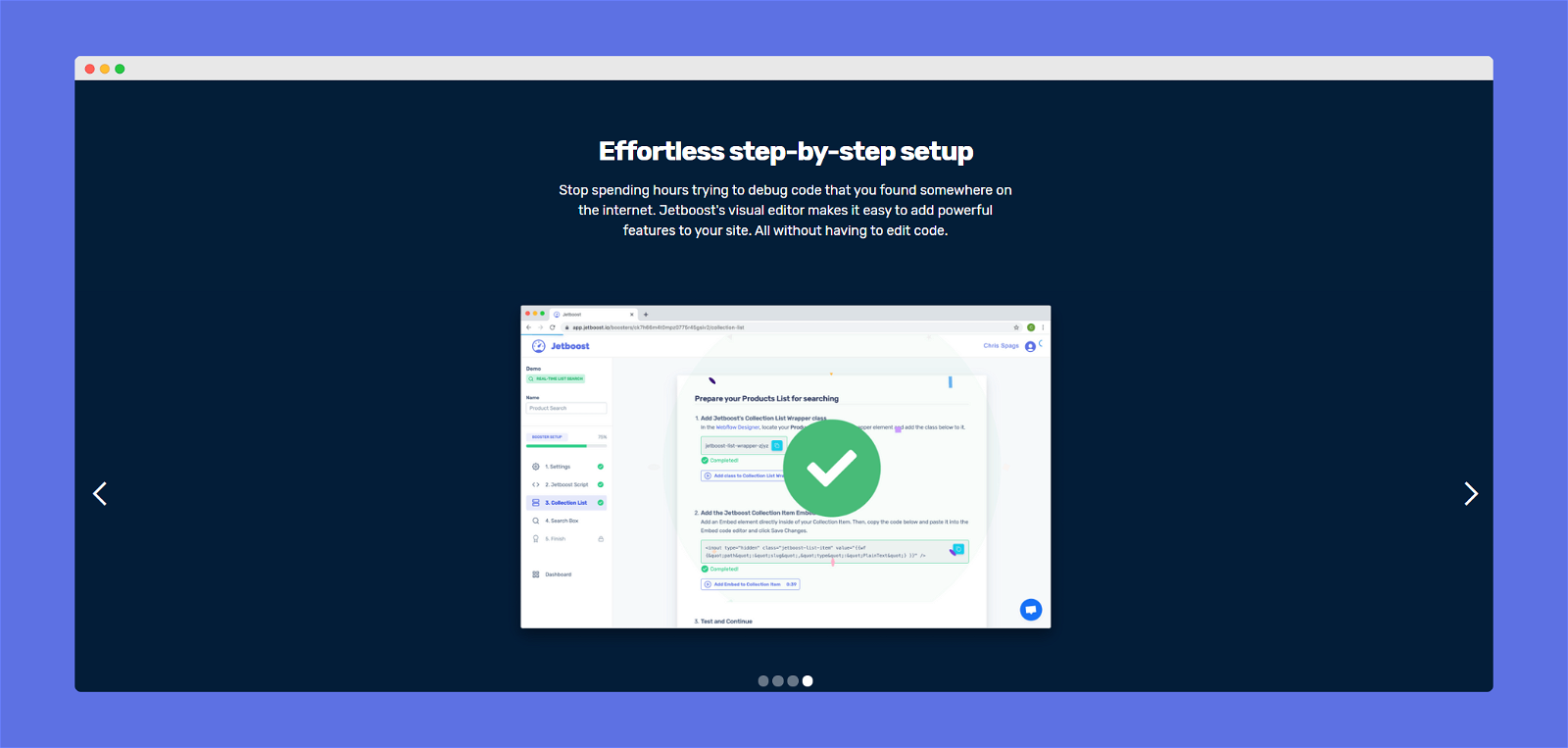
Stop spending hours trying to debug code that you found somewhere on the internet. Jetboost's visual editor makes it easy to add powerful features to your site. All without having to edit code.

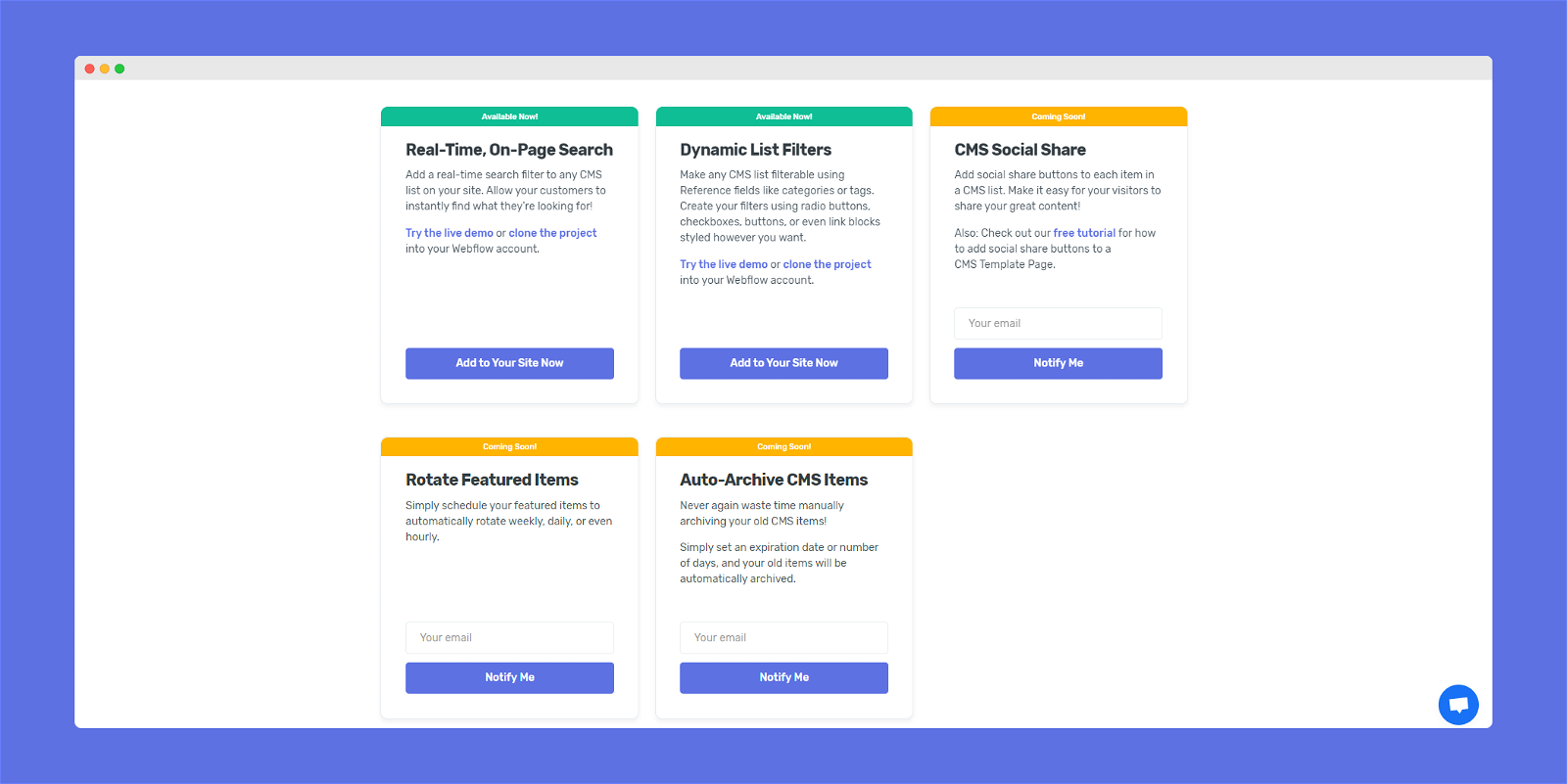
Running a Webflow site? You need JetBoost. This wonderful add-on lets you make filterable lists, real-time search, liking/favouriting and more!
We use it for our filterable lists here at NoCode.Tech! Highly, highly recommended.

Exclusive NoCode.Tech Discount

The NoCode.Tech Verdict on
JetBoost





Running a Webflow site? You need JetBoost. This wonderful add-on lets you make filterable lists, real-time search, liking/favouriting and more!
We use it for our filterable lists here at NoCode.Tech! Highly, highly recommended.

Running a Webflow site? You need JetBoost. This wonderful add-on lets you make filterable lists, real-time search, liking/favouriting and more!
We use it for our filterable lists here at NoCode.Tech! Highly, highly recommended.

Explore our rating


Running a Webflow site? You need JetBoost. This wonderful add-on lets you make filterable lists, real-time search, liking/favouriting and more!
We use it for our filterable lists here at NoCode.Tech! Highly, highly recommended.
How do I know which tool is right for me?

When considering a no-code tool, we always recommend taking 4 key factors into account:
Ease of use. How easy is it for a non-technical person with no coding skills to use this tool to make apps? Is there a big learning curve? Can someone who has a basic grasp of Microsoft Office also get a grasp of this tool? Or does it require a lot of up-front training? This is perhaps the most important factor to consider.
Flexibility. How much flexibility does this tool have in terms of what you can build? Can it handle complex decision-making behind the scenes and allow you to bring any app idea to life without any coding at all?
We award extra points here for tools which allow you to integrate with other tools for extra functionality, or let you add your own custom code. Consider whether or not all of your desired functionality is supported by a tool before you use it.
Design freedom. Does the tool give you full freedom to bring a design to life? Not all no-code tools have complete flexibility. Remember, this can be a double-edged sword. If you're not confident in your design abilities, you may wish to pick a tool with less design freedom, as often these tools will set beautiful defaults for you.
Glide is a great example of this. You can customise the branding colours and the order of components, but Glide ensures your design stays looking like a proper app appropriate for either the iOS or Android platform.
Cost-effectiveness. Simply, how affordable is this tool? Remember, this can get complex. Some tools will start with a trial while you build, but charge you to publish your app live. Other tools have specific limits, such as a certain number of records in your database or not being able to integrate other tools into your app without paying extra. As long as you can afford the lower tier plans and have a solid monetisation for your app, don't worry too much about scaling or long term costs as often you'll have income in future to supplement these.
Remember: A low score in any one category does not mean the tool is bad. For example, a tool with a high ease of use, but low flexibility and design freedom could simply indicate that this tool is incredible easy to use and perfect for a beginner. It could also mean the tool is focused on being the best tool on the market for a very specific type of app, like a portal or marketplace.
JetBoost
Explainer Video
You're out of lessons!
To watch more, sign up for a free NoCode.Tech acccount.
Find out more about
JetBoost
Pricing options for
JetBoost
$
19
Dynamic CMS Essentials Bundle
Create discoverable Webflow CMS content with these core Jetboost products!
- Advanced Pagination
- Dynamic List Filters
- Dynamic List Sort
- Real-Time List Search
$
29
All-In-One Bundle
Fully enhance your Webflow sites using all of Jetboost!
- Advanced Pagination
- Auto-Archive CMS Items
- Dynamic List Filters
- Dynamic List Sort
- Favorite CMS Items
- Real-Time List Search
















-thumbnail-3.png)