Webflow






























The most powerful and customisable web design tool out there, used to build NoCode.tech.
The Lowdown on
Webflow
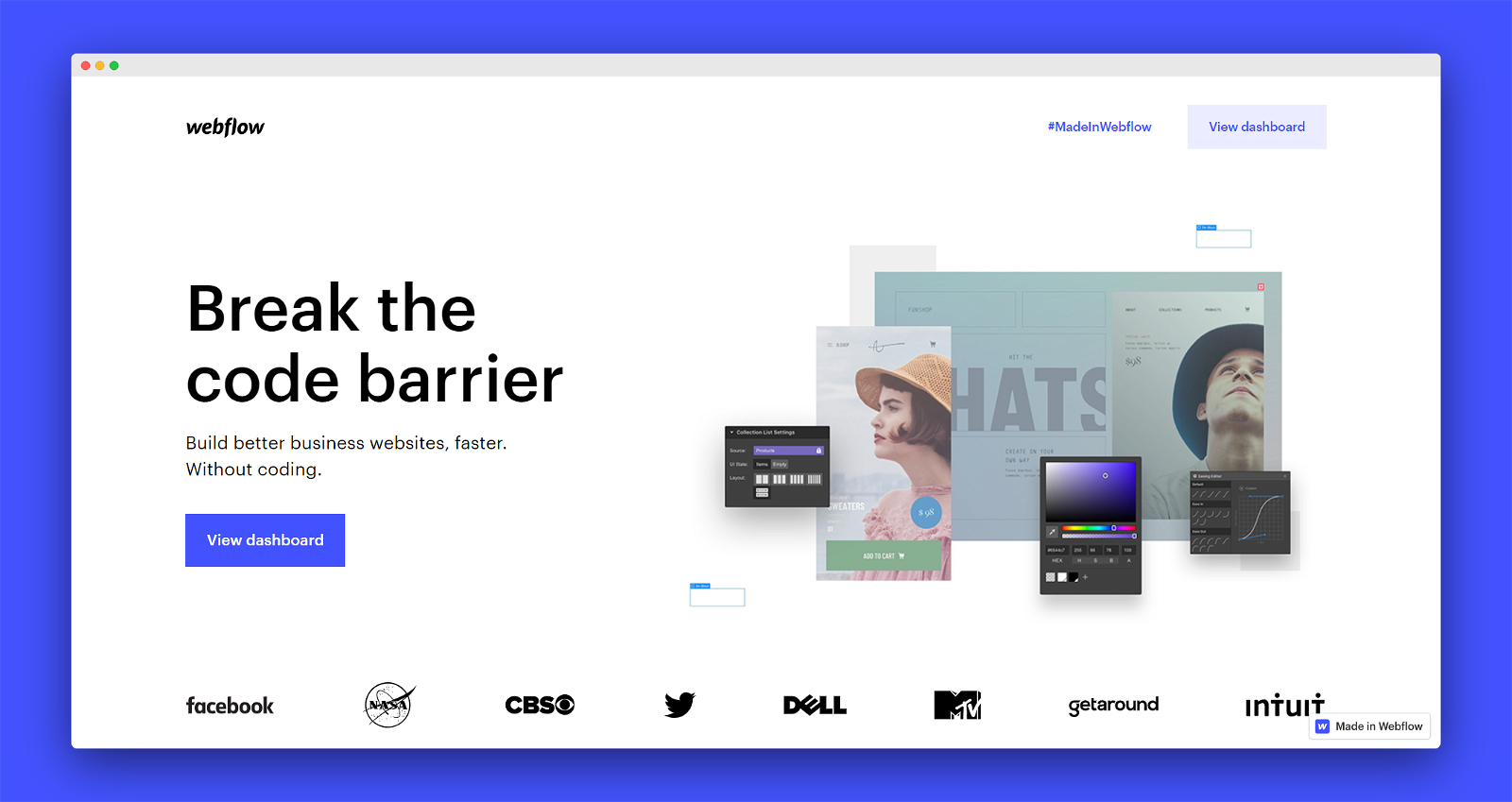
Webflow is one of the most powerful, customisable visual website builders there is. It was built to empower designers and entrepreneurs to create really powerful dynamic sites without having to learn how to code. It certainly has one of the more steeper learning curves but don't let that put you off.
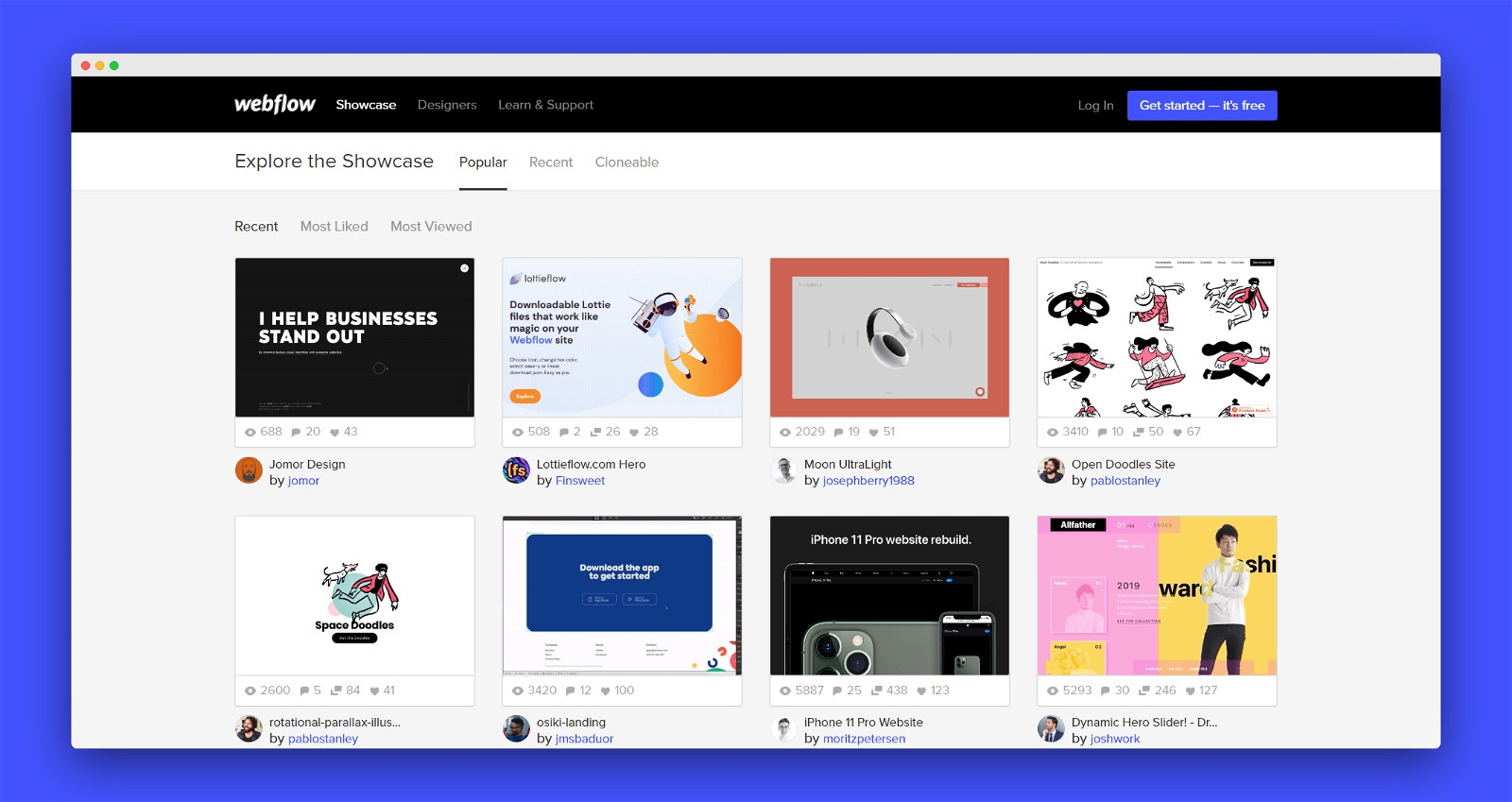
If you're frustrated by the limitations of typical drag and drop website builders then this might be the very tool you are looking for. The level of design customisation is second to none and certainly geared towards users with a flair for design. Webflow provides a ton of carefully crafted how to videos to get you up to speed and they are pretty funny too! Webflow offers a very generous free tier to get you started.

This site is built on Webflow! What more is there to say?! Webflow is possibly the best website builder out there, if you're willing to go through the learning curve.
This tool can create pixel-perfect, no-limit designs and the CMS is great for building out lots of pages at once (Like a blog template). Expensive, but worth every penny!

Exclusive NoCode.Tech Discount

The NoCode.Tech Verdict on
Webflow





This site is built on Webflow! What more is there to say?! Webflow is possibly the best website builder out there, if you're willing to go through the learning curve.
This tool can create pixel-perfect, no-limit designs and the CMS is great for building out lots of pages at once (Like a blog template). Expensive, but worth every penny!

This site is built on Webflow! What more is there to say?! Webflow is possibly the best website builder out there, if you're willing to go through the learning curve.
This tool can create pixel-perfect, no-limit designs and the CMS is great for building out lots of pages at once (Like a blog template). Expensive, but worth every penny!

Explore our rating


This site is built on Webflow! What more is there to say?! Webflow is possibly the best website builder out there, if you're willing to go through the learning curve.
This tool can create pixel-perfect, no-limit designs and the CMS is great for building out lots of pages at once (Like a blog template). Expensive, but worth every penny!
How do I know which tool is right for me?

When considering a no-code tool, we always recommend taking 4 key factors into account:
Ease of use. How easy is it for a non-technical person with no coding skills to use this tool to make apps? Is there a big learning curve? Can someone who has a basic grasp of Microsoft Office also get a grasp of this tool? Or does it require a lot of up-front training? This is perhaps the most important factor to consider.
Flexibility. How much flexibility does this tool have in terms of what you can build? Can it handle complex decision-making behind the scenes and allow you to bring any app idea to life without any coding at all?
We award extra points here for tools which allow you to integrate with other tools for extra functionality, or let you add your own custom code. Consider whether or not all of your desired functionality is supported by a tool before you use it.
Design freedom. Does the tool give you full freedom to bring a design to life? Not all no-code tools have complete flexibility. Remember, this can be a double-edged sword. If you're not confident in your design abilities, you may wish to pick a tool with less design freedom, as often these tools will set beautiful defaults for you.
Glide is a great example of this. You can customise the branding colours and the order of components, but Glide ensures your design stays looking like a proper app appropriate for either the iOS or Android platform.
Cost-effectiveness. Simply, how affordable is this tool? Remember, this can get complex. Some tools will start with a trial while you build, but charge you to publish your app live. Other tools have specific limits, such as a certain number of records in your database or not being able to integrate other tools into your app without paying extra. As long as you can afford the lower tier plans and have a solid monetisation for your app, don't worry too much about scaling or long term costs as often you'll have income in future to supplement these.
Remember: A low score in any one category does not mean the tool is bad. For example, a tool with a high ease of use, but low flexibility and design freedom could simply indicate that this tool is incredible easy to use and perfect for a beginner. It could also mean the tool is focused on being the best tool on the market for a very specific type of app, like a portal or marketplace.
Webflow
Explainer Video
You're out of lessons!
To watch more, sign up for a free NoCode.Tech acccount.
Find out more about
Webflow
Pricing options for
Webflow
$
12
Site | Basic
- Custom domain
- 0 CMS items
- 50 GB bandwidth
$
16
Site | CMS
- Custom domain
- 2,000 CMS items
- 200 GB bandwidth
- 3 guest editors
$
29
Ecommerce | Standard
- 500 items
- 2% transaction fee
- $50K annual sales volume
- All CMS plan features



















-thumbnail-3.png)